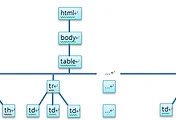
first-child, last-child, first-of-type, last-of-type
메모장으로 “nth-of-typeANDnth-last-of-type.html”을 열고 <style>…</style> 블록 안의 코드를 다음과 같이 수정합니다.
<style>
:root { background-color: yellow; }
table{ border-collapse: collapse;}
th,td{border: none;}
//tr:first-child{background-color: green;} //--①
//tr:last-child{background-color: green;} //--②
//tr:first-of-type{background-color: green;} //--③
//tr:last-of-type{background-color: blue;} //--④
</style>위와 같이 수정한
후 다른 이름으로 저장을 선택한 후 “structural-others.html”로 저장하고 ①의 주석을 “tr:first-child{background-color: green;}”와 같이 풀어주고 저장한 후 IE9를 통해 그 결과를
확인합니다. 그 다음 다시 코드로 돌아와서 ①에 주석 처리한 후 ②의
주석을 풀어주고 저장한 후 IE9를 통해 그 결과를 확인합니다. 이와
같은 과정을 ③, ④에도 적용하여
확인하면 앞서 표에서 설명한대로 나타내게 됩니다.
- 본 저작물은 본인이 2011년 상반기부터 2012년 여름 즈음까지 도서 출판을 목적으로 약 470 페이지(A4, 폰트 10)으로 작성한 원본 중 CSS3에 대한 부분을 그대로를 공개하는 것으로 본 저작물에 대한 모든 권리는 본인(원철연)에서 있음을 알립니다.
개인적인
학습 목적으로 사용을 허용하며 온오프라인의 베포나 펌, 상업적인 용도의 사용은 삼가해주시기
바랍니다. 끝으로 학교나 비영리 단체에서의 경우 본 저작물을 비상업적인 용도로 활용하고자 할 경우 연락처를
비밀댓글로 남겨주시면 연락드리겠습니다.
'제가 쓴 책 > HTML5, CSS3 and JavaScript' 카테고리의 다른 글
| 1.5.6 부정(negation) pseudo-class (1) | 2013.08.01 |
|---|---|
| only-child, only-of-type, empty (0) | 2013.08.01 |
| nth-of-type, nth-last-of-type (0) | 2013.08.01 |
| 1.5.5 구조적(structural) pseudo-class (0) | 2013.08.01 |
| 1.5.4 UI element state pseudo-class (0) | 2013.07.31 |