11.2 픽셀(pixel)에 기반한 이미지 가공(Manipulation)
왜 픽셀에 기반한
이미지 가공이 필요할까요? 간단한 예를 하나 들면 특정 영역을 밝게 하거나 어둡게 할 경우 지금까지
설명한 방법들로는 불가능합니다.
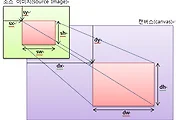
일반적인 픽셀(pixel) 기반 이미지 가공의 과정을 간략히 도식화하면 다음과 같습니다.
위와 같은 작업을
할 수 있도록 drawing context는 픽셀(pixel) 단위로
이미지를 가공하여 반영하는데 사용할 수 있도록 다음과 같은 4 가지 메서드를 제공합니다.
imagedata = context.createImageData(sw,
sh);
imagedata = context.createImageData(imagedata);
imagedata = context.getImageData(sx, sy,
sw, sh);
putImageData(imagedata, dx, dy [,dirtyX, dirtyY, dirtyWidth, dirtyHeight]);
여러분들은 createImageData() 메서드를 이용하여 메모리 상에 존재하는 새로운
이미지 픽셀 블록을 생성할 수 있고 getImageData() 메서드를 이용하여 사각형 영역의 이미지
픽셀 블록을 얻을 수도 있으며 putImageData() 메서드를 이용하여 캔버스(canvas)에 해당 이미지 픽셀 블록을 쓸 수도 있습니다.
이제 위 4 가지 메서드들을 사용하는 방법에 대해서 알아보는데 여기서는 비교적 간단한 형태인
실제 이미지 픽셀(pixel) 가공을 거치지 않고 캔버스에 반영하는 형태를 소개하고자 합니다. 이 방법은 기존의 이미지를 가지고 이미지 픽셀(pixel)을 생성하고
이를 캔버스에 반영하는 형태이므로 다음과 같은 형태로 이해하면 도움이 됩니다.
이미지 픽셀(pixel)을 생성하는 단계는 위의 그림에서 보는 것처럼 세 번째 getImageData(sx, sy, sw, sh) 메서드는 캔버스(canvas)의 시작좌표(sx, sy)로부터 너비(sw), 높이(sh) 크기의 사각형 영역에 해당하는 ImageData(imagedata) 객체 형태로 반환하며 해당 객체 내에는 이미지 픽셀 영역의 너비(width), 높이(height)와 함께 실제 데이터를 저장하고 있는 canvasPixelArray 데이터 타입의 data 속성을 포함하게 됩니다.
다음으로 createImageData(imagedata) 메서드는 입력 파라미터로 사용된 기존의 이미지인 imagedata(ImageData)와 같은 너비, 높이의 ImageData로 반환하는 메서드로 쉽게 생각하면 입력 파라미터로
getImageData() 메서드로부터 반환된 ImageData를 넘겨주면 됩니다.
이렇게 얻어진 이미지 픽셀(pixel) 블록을 캔버스(canvas)에
반영하는 것은 다음과 같은 putImageData() 메서드를 이용합니다.
putImageData(imagedata, dx, dy [,dirtyX,
dirtyY, dirtyWidth, dirtyHeight]);
위에서 imagedata는 생성되거나 가공된 이미지 픽셀 블록을 의미하고 dx, dy는 위 그림에서처럼 캔버스에 imagedata가 그려지는
시작 좌표를 설정하는데 사용합니다. 나머지 사용하지 않아도 되는 입력 파라미터들은 dirtyX, dirtyY, dirtyWidth, dirtyHeight는 설명을 생략합니다.
이제 이를 바탕으로 예제를 하나 해볼까요? 메모장으로 “basic.html”을
연 후 “// canvas에 그릴 선이나 도형 작성”의 다음
라인에 아래와 같이 코드를 작성합니다.
// canvas에 그릴 선이나 도형 작성
var flower = new Image();
flower.src = "flower2.jpg";
context.drawImage(flower, 0, 0);
//이미지 픽셀(pixel) 생성
var imageData = context.getImageData(0, 0, 100, 50);
var fromgetImageData = context.createImageData(imageData);
//캔버스에 반영하기
context.putImageData(imageData, 250, 100);
context.putImageData(imageData, 250, 200);위와 같이 작성한 후 다른 이름으로 저장을 선택하여 “fromImagetocanvas.html”로 저장합니다.
IE9로 열어보면 다음과 같이 “flower2.jpg” 파일의 일부분의 픽셀들을 getImageData(), createImageData() 메서드를 이용하여 생성한 후 그 픽셀들을 putImageData() 메서드를 이용하여 캔버스의 (250, 100), (250, 200)과 같은 특정 좌표를 시작점으로 해서 그려놓는 것을 볼 수 있습니다.
11.3 슬라이드쇼 보기
이제 여러 개의 이미지들을 이용하여 슬라이드 보기를 구현해볼까요?
여러 개의 이미지들을 이용하여 슬라이드 보기를 구현하는 방법은 다양한 형태가 가능한데 여기서는 간단하게 다수의 이미지에 대해서 파일이름을
포함한 경로를 포함하는 배열을 생성하고 이를 사용자 정의 함수와 window 객체의 setInterval() 메서드를 이용하여 특정 시간이 지나면 자동적으로 이미지가 바뀌도록 구성하였습니다. 메모장을 열어서 다음과 같이 기본적인 코드를 작성합니다.
<!DOCTYPE HTML>
<html>
<head>
<title>canvas로 슬라이드 쇼 구현</title>
<script type="text/javascript">//캔버스에 슬라이드보기 구현
</script>
<body>
<canvas id='showCanvas' width='600' height='400'>
canvas를 지원하지 않습니다.
</canvas>
</body>
</html>
캔버스(canvas) 크기를 너비(width) 600, 높이(height) 400으로 설정하고 “SlideShow.html”로
저장합니다. 그 다음 “//캔버스에 슬라이드보기 구현” 다음의 라인부터 아래와 같이 코드를 작성합니다.
var imagePaths = [
"../../used Images/slideshow/street1.jpg", "../../used Images/slideshow/street2.jpg",
"../../used Images/slideshow/street3.jpg", "../../used Images/slideshow/street4.jpg",
"../../used Images/slideshow/street5.jpg"
];
var showCanvas = null;
var showCanvasCtx = null;
var img = document.createElement("img");
var
currentImage = 0;
window.onload = function () {
showCanvasCtx = showCanvas.getContext('2d');
img.setAttribute('width','600');
img.setAttribute('height','400');
switchImage();
setInterval(switchImage,3000);
}
function switchImage() {
img.setAttribute('src',imagePaths[currentImage++]);
img.onload = function() {
if
(currentImage >= imagePaths.length) currentImage
= 0;
showCanvasCtx.drawImage(img,0,0,600,400);
}
}위에서 imagePaths 코드 부분에서 5개의 이미지의 위치는 “SlideShow.html”가 포함된 디렉토리 밖에 존재하는 used Images 디렉토리의 하부 디렉토리인 slideshow 디렉토리 내에 존재하고 있음 나타내는 것입니다. 위와 같이 작성, 저장한 후 IE9로 열어보면 다음과 같이 imagePaths 변수에 설정한 이미지 5장의 슬라이드 보기가 됩니다.

이상으로 HTML5의 핵심 요소인 canvas에 대한 설명을 마칩니다.
- 본 저작물은 본인이 2011년 상반기부터 2012년 여름 즈음까지 도서 출판을 목적으로 약 470 페이지(A4, 폰트 10)으로 작성한 원본 중 Canvas에 대한 부분을 그대로를 공개하는 것으로 본 저작물에 대한 모든 권리는 본인(원철연)에서 있음을 알립니다.
개인적인
학습 목적으로 사용을 허용하며 온오프라인의 베포나 펌, 상업적인 용도의 사용은 삼가해주시기
바랍니다. 끝으로 학교나 비영리 단체에서의 경우 본 저작물을 비상업적인 용도로 활용하고자 할 경우 연락처를
비밀댓글로 남겨주시면 연락드리겠습니다.
'제가 쓴 책 > HTML5, CSS3 and JavaScript' 카테고리의 다른 글
| 2. Video (0) | 2013.08.07 |
|---|---|
| 1. Audio (0) | 2013.08.07 |
| 11. 이미지(Image) (0) | 2013.08.07 |
| 10. 변환(Transformation) (0) | 2013.08.07 |
| 9. 캔버스(canvas) 내용을 이미지로 저장 (0) | 2013.08.07 |