4. 직선(Line) 그리기
직선을 그리기
위해서는 먼저 현재의 위치로부터 특정 좌표까지 직선을 그리거나 아니면 context의 moveTo(x1, y1) 메서드를 이용하여 x1, y1 지점으로
이동한 후 lineTo(x2, y2) 메서드를 이용하여 시작 지점(x1,
y1)으로부터 x2, y2까지 직선을 그릴 2개의
좌표 경로를 정의합니다.
다음으로 직선을 실제로 그리기 위해서 stroke() 메서드를 사용해주면 됩니다.
이제 basic.html 파일을 메모장을 이용하여 연 후 “// canvas 그릴 선이나 도형 작성 “ 아래에 다음과 같이 코드를
작성해봅니다.
// canvas에 그릴 선이나
도형 작성
context.moveTo(0,
30);
context.lineTo(100, 30);
context.stroke();
위와 같이 작성한 후 다른 이름으로 저장을 선택하여 “simpleLine.html” 이라는
이름으로 저장한 후 IE9나 Firefox 등을 이용하여 열어보면 다음과 같이 나타나게 됩니다.
4.1 선의 두께, 색상 조절하기
선의 두께는 context의 lineWidth 속성을 이용하여 pixel 단위로 설정하는데 특별히
지정하지 않기본값은 1이며 “context.lineWidth= 5;“
와 같은 형태로 사용합니다.
다음으로 선의 색을 설정하는 방법은 context의 strokeStyle
속성을 이용하여 설정할 수 있는데 HTML 색상 코드나
HTML 색이름, 아니면 CSS의 rgb() 함수를 이용하여 설정할 수 있는데 HTML 색상 코드는
“http://html-color-codes.info/”에서 확인할 수 있으며 HTML 색이름은 “http://www.w3schools.com/html/html_colornames.asp”에서
확인할 수 있습니다.
다음으로 CSS의 rgb() 함수는
만일 색상을 Aqua로 설정한다면 다음과 같이 순서대로 나타낼 수 있습니다.
context.strokeStyle
= "#00FFFF";
context.strokeStyle = “Aqua”;
context.strokeStyle = "rgb(0, 255, 255)";
방금 전 simpleLine.html 파일을 메모장으로
열어서 “// canvas 그릴 선이나 도형 작성 “ 아래에
아래와 같이 2 줄을 추가해 줍니다.
context.lineWidth=3;
context.strokeStyle = "#00FFFF";
context.moveTo(0, 30);
context.lineTo(100, 30);
context.stroke();
작성을 완료하고 simpleLinewithColor.html로
저장한 후 브라우저로 보면 각각 두께 3 pixel, 색상은
Aqua(#00FFFF)로 canvas 내에 나타나게 됩니다.
위 코드에서 strokeStyle 속성값을 각각 context.strokeStyle = “Aqua”; , context.strokeStyle = "rgb(0, 255, 255)"; 바꾼 후 확인해보면 위와 동일한 결과를 보여주게 됩니다.
4.2 선의 끝 모양을
변경하기
context의 lineCap 속성을 이용하면 선의 시작과 끝부분의 모양에 변화를 줄 수 있는데 lineCap 속성에 설정될 수 있는 값은 butt(밑동)나 round(원형) 그리고 square(네모)으로 기본값은
butt이며 다음과 같이 설정할 수 있습니다.
context.lineCap="butt";
context.lineCap="round";
context.lineCap="square";
이제 “simpleLine.html”을 열고 “// canvas 그릴 선이나
도형 작성 “ 아래에 다음과 같이 코드를 작성합니다.
context.beginPath();
context.lineWidth=10;
context.strokeStyle = "blue";
context.lineCap="butt";
context.moveTo(10, 30);
context.lineTo(100, 30);
context.stroke();
context.beginPath();
context.lineWidth=10;
context.strokeStyle = "red";
context.lineCap="round";
context.moveTo(10, 50);
context.lineTo(100, 50);
context.stroke();
context.beginPath();
context.lineWidth=10;
context.strokeStyle = "green";
context.lineCap="square";
context.moveTo(10, 70);
context.lineTo(100, 70);
context.stroke();
위와 같이 작성한 후 다른 이름으로 저장을 누른 후 “simpleLinewithlineCap.html”로
저장한 다음 IE9를 이용하여 확인해보면 다음과 같이 나타나게 됩니다.
위에서 처음보는 beginPath() 함수가 3 번이나 등장하는데 이 함수는 현재의
새로운 경로(Path)를 시작할 때 사용하는 함수로 여기서는 새로운 직선(Line)을 그리기 위해서 사용하였습니다.
만일 위 코드에서 3개의 beginPath() 함수를
생략하고 실행해보면 다음과 같이 3번째 직선에 설정된 strokeStyle,
lineCap 속성값이 적용되어 그려지는 것을 알 수 있습니다.
- 본 저작물은 본인이 2011년 상반기부터 2012년 여름 즈음까지 도서 출판을 목적으로 약 470 페이지(A4, 폰트 10)으로 작성한 원본 중 Canvas에 대한 부분을 그대로를 공개하는 것으로 본 저작물에 대한 모든 권리는 본인(원철연)에서 있음을 알립니다.
개인적인
학습 목적으로 사용을 허용하며 온오프라인의 베포나 펌, 상업적인 용도의 사용은 삼가해주시기
바랍니다. 끝으로 학교나 비영리 단체에서의 경우 본 저작물을 비상업적인 용도로 활용하고자 할 경우 연락처를
비밀댓글로 남겨주시면 연락드리겠습니다.
'제가 쓴 책 > HTML5, CSS3 and JavaScript' 카테고리의 다른 글
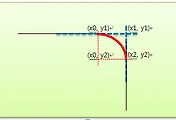
| 5.2 arcTo() 메서드를 이용한 둥근 모서리 그리기 (0) | 2013.08.07 |
|---|---|
| 5. 호(arc), 원(circle) 그리고 곡선 그리기 (0) | 2013.08.07 |
| 3. 경로(Path) (0) | 2013.08.07 |
| 2. 사각형(Rectangle) 그리기 (0) | 2013.08.07 |
| 1.3 색상(color)과 스타일(style) (0) | 2013.08.07 |