5.2 arcTo() 메서드를 이용한 둥근 모서리 그리기
두 번째 arcTo(x1, y1, x2, y2, radius) 메서드는 보통 모서리가 둥근 형태를 그리고자 할 때 사용하는
메서드로 생각보다 복잡합니다. 입력 파라미터로 사용되는 x1, y1은
호의 시작을 나타내는 x, y좌표이고 x2, y2는 호의
끝을 나타내는 x, y 좌표입니다. 마지막으로 radius는 호의 반경을 의미합니다.
arcTo() 메서드를 이용하여 모서리가 둥근 형태를 만들기 위해서는 arcTo() 메서드의
입력 파라미터로 사용되는 2개의 좌표인 (x1, y1), (x2,
y2)를 기준으로 2개의 가상선을 적용하여 모서리를 둥글게 그릴 수 있습니다. 이해를 돕기 위해서 가장 쉬운 형태인 다음과 같은 직각으로 만나는 형태로 그림을 그려보았습니다.
위에서 (x1, y1), (x2, y2) 좌표점은 arcTo(x1, y1, x2,
y2, radius) 메서드에서 사용되는 호를 그리는 시작점과 끝점을 의미합니다. (x0, y1),
(x0, y2)는 호를 그리기 위한 좌표점입니다.
그래서 실제 코드를 작성하는 순서를 정리하면 다음과 같습니다.
① beginPath()
메서드를 이용하여 경로를 시작
② moveTo()
메서드를 이용하여 직선을 그릴 시작 좌표로 이동
③ lineTo()
메서드를 이용하여 (x0, y1)까지 선을 그리기
④ arcTo()
메서드를 이용하여 호 그리기
⑤
lineTo() 메서드를 이용하여
임의 점(x2, y2+y3)까지 선을 그리기
⑥
stroke() 메서드를 이용하여 canvas에 실제 선 그리기
이제 정리한 내용을 바탕으로 arcTo() 메서드를 이용해서 모서리가 둥근 사각형을 만들어
볼까요?
메모장으로 “basic.html” 파일을 메모장을 이용하여 연 후 “// canvas 그릴 선이나 도형 작성 “ 아래에 다음과 같이 코드를
작성해봅니다
// canvas에 그릴 선이나 도형 작성
var cornerRadius = 20;
context.lineWidth = 5;
context.beginPath();
context.moveTo(100, 100);
context.lineTo(150, 100);
context.arcTo(170, 100, 170, 120, cornerRadius);
context.lineTo(170,170);
context.stroke();
다른 이름으로 저장을 이용하여 “arcToEx.html”로
저장합니다. 그 다음 IE9를 통해서 열어보면 다음과 같이
나타납니다.
추가적으로 위 코드에서 “var cornerRadius = 20;” 부분에 값을 15, 10, 5, 0 순으로 변경하고 저장하는 작법을 반복하면서 IE9로 연결해보면 그 결과를 확인하면 다음과 같이 모서리가 직각 형태로 그려집니다.

반대로 cornerRadius 값을 20보다 크게 하면 25정도면 무난한데 30 넘어가면 조금씩 모서리가 둥근 형태가 아닌
어긋난 형태로 그려집니다.
지금까지 캔버스(canvas)에 arc()
,arcTo() 메서드를 이용하여 원호, 원 같은 곡선을 그리는 방법에 대해서 알아보았습니다. 여러분들은 이들 메서드들을 이용하여 하나의 반지름(radius)을
입력 파라미터로 갖는 곡선을 그리는 방법을 알아보았는데 quadraticCurveTo()와 bezierCurveTo() 메서드를 이용하여 좀더 복잡한 곡선들을 그릴 수 있습니다.
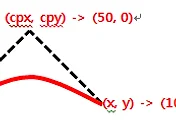
두 메서드 모두 조절점(control point)을 이용하여 곡선을 그리게 되는데 quadraticCurveTo() 메서드는 하나의
조절점을 사용하고 bezierCurveTo() 메서드는 두 개의 조절점을 사용하여 곡선을 그립니다. 그럼 순서대로 알아볼까요?
- 본 저작물은 본인이 2011년 상반기부터 2012년 여름 즈음까지 도서 출판을 목적으로 약 470 페이지(A4, 폰트 10)으로 작성한 원본 중 Canvas에 대한 부분을 그대로를 공개하는 것으로 본 저작물에 대한 모든 권리는 본인(원철연)에서 있음을 알립니다.
개인적인
학습 목적으로 사용을 허용하며 온오프라인의 베포나 펌, 상업적인 용도의 사용은 삼가해주시기
바랍니다. 끝으로 학교나 비영리 단체에서의 경우 본 저작물을 비상업적인 용도로 활용하고자 할 경우 연락처를
비밀댓글로 남겨주시면 연락드리겠습니다.
'제가 쓴 책 > HTML5, CSS3 and JavaScript' 카테고리의 다른 글
| 5.4 bezierCurveTo() 메서드를 이용한 3차 곡선 그리기 (0) | 2013.08.07 |
|---|---|
| 5.3 quadraticCurveTo() 메서드를 이용한 2차 곡선 그리기 (0) | 2013.08.07 |
| 5. 호(arc), 원(circle) 그리고 곡선 그리기 (0) | 2013.08.07 |
| 4. 직선(Line) 그리기 (0) | 2013.08.07 |
| 3. 경로(Path) (0) | 2013.08.07 |