5. 호(arc), 원(circle) 그리고 곡선 그리기
context에는 원호(arc), 곡선과 관련하여 다음과 같은 4 가지 형태의 메서드를 제공합니다.
arc(x, y, radius, startAngle, endAngle [,
anticlockwise])
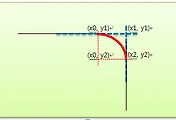
arcTo(x1, y1, x2, y2, radius)
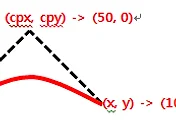
quadraticCurveTo(cpx, cpy, x, y)
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
5.1 arc() 메서드를 이용한 호(arc), 원(circle) 그리기
첫 번째 arc() 메서드는 호 혹은 원을 그릴 수 있는 메서드로 x, y는
원의 중심좌표를 radius는 반경을 나타내고 startAngle은
시작 각도를 나타내고 endAngle은 끝 각도를 명시하는데 사용합니다. 각도는 보통 0부터 2
사이값으로 설정하고
실제 코드에서는 자바스크립트의 Math 객체(Object)의 PI 속성을 이용하여 그 각을 표시하게 됩니다. 다시 말해서 45도의 경우
인데 이를 45도는 0.25*Math.PI 형태로 코드를 작성할 수 있다는 것입니다.
anticlockwise는 “시계반대 방향으로”의
뜻으로 원호 혹은 원을 그릴 때 시계 반대방향으로 그릴 것인지를 설정하는 입력 파라미터로 명시하지 않으면 기본적으로 false 값을 가지며 이는 시간 방향으로 원호, 원을 그리게 됨을
의미합니다. 예제를 해보기에 앞서 원호, 원과 관련된 기본적인
좌표 및 개념에 대해서 조금 알아보면 다음과 같습니다.
만일
시계 방향으로 각도 0부터 각도 45까지 중심좌표가 (50, 50)이고 반지름(radius)가 30인 원호를 그린다면 다음과 같이 그릴 수 있다는 것입니다.
arc(50, 50, 30, 0, 0.25*Math.PI)
arc(50, 50, 30, 0, 0.25*Math.PI, false)
이제 예제를 하나 해볼까요? basic.html 파일을
메모장을 이용하여 연 후 “// canvas 그릴 선이나 도형 작성 “
아래에 다음과 같이 코드를 작성해봅니다.
// canvas에 그릴 선이나 도형 작성
var centerX = 50;
var centerY = 50;
var radius = 30;
var startingAngle = 0;
var endingAngle = 0.25* Math.PI;
var counterclockwise = false;
context.arc(centerX, centerY, radius, startingAngle, endingAngle, counterclockwise);
context.lineWidth = 15;
context.strokeStyle = "black"; // line color
context.stroke();
위의 코드는 시계 방향으로 각도 0부터 각도 45까지 중심좌표가 (50, 50)이고 반지름(radius)가 30인 원호를 그리는 형태로 선의 두께는 15이고 선의 색은 검정색으로 하였습니다. 다른 이름으로 저장을 눌러서
“arcEx.html”로 저장한 후 IE9로 열어보면 다음과
같이 시계방향으로 지정한 형태의 원호를 나타냅니다.
위 코드에서 반시계 방향으로 그리도록 반시계 방향으로 그리는 입력 파라미터인 counterclockwise 값을 true로 다음과 같이 설정합니다.
var counterclockwise = true;
이제 저장한 후 브라우저를 통해 보면 다음과 같이 조금 전 결과와 달리 시작(0)에서 반시계 방향으로 45도만큼 원호가 그려지는 것을 알 수 있습니다.
마지막으로 원을 그린다면 어떻게 하면 될까요? 이미 감을 잡은 분들도 있을 것입니다. 위 코드에서 끝 각도를 명시하는 endAngle 값을 다음과 같이 설정해주면 됩니다.
var
endingAngle = 2* Math.PI;
즉 각도 0 부터
2
까지 그리도록
해주면 완전한 원이 됩니다.
- 본 저작물은 본인이 2011년 상반기부터 2012년 여름 즈음까지 도서 출판을 목적으로 약 470 페이지(A4, 폰트 10)으로 작성한 원본 중 Canvas에 대한 부분을 그대로를 공개하는 것으로 본 저작물에 대한 모든 권리는 본인(원철연)에서 있음을 알립니다.
개인적인
학습 목적으로 사용을 허용하며 온오프라인의 베포나 펌, 상업적인 용도의 사용은 삼가해주시기
바랍니다. 끝으로 학교나 비영리 단체에서의 경우 본 저작물을 비상업적인 용도로 활용하고자 할 경우 연락처를
비밀댓글로 남겨주시면 연락드리겠습니다.
'제가 쓴 책 > HTML5, CSS3 and JavaScript' 카테고리의 다른 글
| 5.3 quadraticCurveTo() 메서드를 이용한 2차 곡선 그리기 (0) | 2013.08.07 |
|---|---|
| 5.2 arcTo() 메서드를 이용한 둥근 모서리 그리기 (0) | 2013.08.07 |
| 4. 직선(Line) 그리기 (0) | 2013.08.07 |
| 3. 경로(Path) (0) | 2013.08.07 |
| 2. 사각형(Rectangle) 그리기 (0) | 2013.08.07 |