5.3 quadraticCurveTo() 메서드를 이용한 2차 곡선 그리기
quadraticCurveTo(cpx,
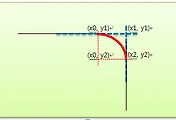
cpy, x, y) 메서드는 2차 곡선을 그리는데 사용하는 메서드로 각각의 입력 파라미터에 대해서 보면
(cpx, cpy)는 조절점 역할을 하고 (x, y)는 끝 점을 나타냅니다.
위와 같이 조절점(cpx, cpy)를 기준으로 끝점이 (x, y)인 2차원 곡선 형태의 베지어 곡선(Bezier Curve)를 그리게 됩니다. 2차원 곡선 형태의 베지어 곡선에 대한 계산식이 궁금한 분들은 위키파디아(“http://en.wikipedia.org/”)에서 Bézier curve로
검색해보면 나오는데 수학적으로 복잡한 부분이므로 이 책에서는 설명을 생략합니다.
이제 “basic.html” 파일을 메모장을 이용하여 연 후 “// canvas 그릴 선이나 도형 작성 “ 아래에 다음과 같이 코드를
작성해봅니다.
// canvas에 그릴 선이나 도형 작성
context.beginPath();
context.moveTo(0, 100);
context.quadraticCurveTo(50, 0, 100, 100);
context.lineWidth = 5;
context.strokeStyle = "red";
context.stroke();위와 같이 작성한 후 다른 이름으로 저장을 이용하여 “quadraticCurveToEx.html”로 저장합니다. 그 다음 IE9를 통해서 열어보면 다음과 같이 나타납니다.

위 코드에서
처음 시작점을 (0, 100)이 아닌 (20, 120)으로
다음과 같이 변경하고 저장합니다.
context.moveTo(20,
120);
브라우저를 통해 보면 방금 전과는 다른 형태의 곡선이 나타나게 됩니다.
- 본 저작물은 본인이 2011년 상반기부터 2012년 여름 즈음까지 도서 출판을 목적으로 약 470 페이지(A4, 폰트 10)으로 작성한 원본 중 Canvas에 대한 부분을 그대로를 공개하는 것으로 본 저작물에 대한 모든 권리는 본인(원철연)에서 있음을 알립니다.
개인적인
학습 목적으로 사용을 허용하며 온오프라인의 베포나 펌, 상업적인 용도의 사용은 삼가해주시기
바랍니다. 끝으로 학교나 비영리 단체에서의 경우 본 저작물을 비상업적인 용도로 활용하고자 할 경우 연락처를
비밀댓글로 남겨주시면 연락드리겠습니다.
'제가 쓴 책 > HTML5, CSS3 and JavaScript' 카테고리의 다른 글
| 6. Text (0) | 2013.08.07 |
|---|---|
| 5.4 bezierCurveTo() 메서드를 이용한 3차 곡선 그리기 (0) | 2013.08.07 |
| 5.2 arcTo() 메서드를 이용한 둥근 모서리 그리기 (0) | 2013.08.07 |
| 5. 호(arc), 원(circle) 그리고 곡선 그리기 (0) | 2013.08.07 |
| 4. 직선(Line) 그리기 (0) | 2013.08.07 |